Nun wird es ernst – Google hat angekündigt, ab dem 21. April Seiten, die nicht für die Darstellung auf mobilen Geräten optimiert sind, nicht mehr oder zumindest deutlich schlechter in den Suchergebnissen auf Smartphones anzuzeigen. Da inzwischen eine große Anzahl an Suchanfragen über Smartphones gestartet werden, kann dies für Betreiber nicht mobil-optimierter Seiten einen deutlichen Sichtbarkeitsverlust und damit einen Wettbewerbsnachteil darstellen.
Die Umsetzung mobile-optimierter Internet-Auftritte gehört bei uns seit zwei Jahren zum Standard, trotzdem gibt es noch eine sehr große Anzahl von Websites, die sich auf Smartphones nur schwer bedienen und nur durch ständiges scrollen und zoomen betrachten lassen. Dies führt nicht nur zu frustierten Besuchern, sondern häufig auch zu Abbrüchen zugunsten einer besser optimierten Website der Wettbewerber.
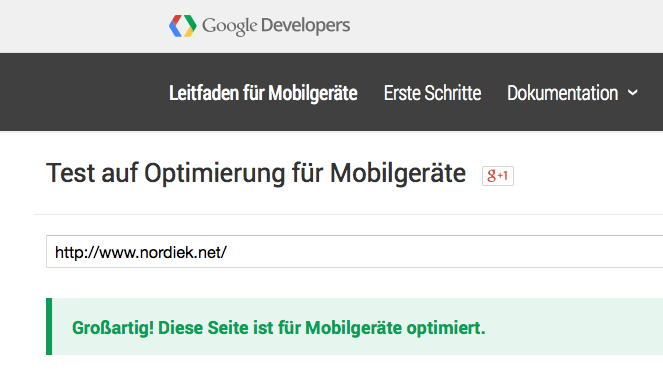
Ist Ihre Website mobile-optimiert? Hier können Sie es testen:
https://www.google.com/webmasters/tools/mobile-friendly/
Einfach erklärt ermöglicht eine mobile-optimierte Website u.a. eine „Ein-Hand-Bedienung“ der Website, wenn das Smartphone in der Hand gehalten wird:
- Alle Seiten sind so aufgebaut, dass nur vertikal gescrollt werden muss: horizontales scrollen ist nicht nötig.
- Die Schrift ist ausreichend groß und kontratsreich, um auch unter schwierigeren Bedingungen gelesen werden zu können.
- Die Bilder sind ausreichend groß, um ohne Zoom-Funktion betrachtet zu werden.
- Alle Bedienelemente (Menüpunkte, Buttons etc.) sind ausreichend groß und genügend weit voneinander entfernt, um eindeutig erkannt und bedient werden zu können.
Das oben verlinkte Google-Tool überprüft Ihre Website automatisch u.a. auf diese wichtigen Faktoren.
Wir analysieren natürlich gerne Ihre Website ausführlich und erstellen Ihnen ein fundiertes Konzept zur mobilen Optimierung, unabhängig vom verwendeten Content-Management-System, damit Ihre Sichtbarkeit in den Google-Suchergebissen erhalten bleibt.
Responsive Design
In den meisten Fällen setzen wir die mobile Optimierung über ein „Responsive Design“ um, bei dem die einzelnen Elemente des Layouts sich der Bildschirmgröße und -Ausrichtung anpassen.
So werden z.B. auf dem Desktop horizontal nebeneinander angeordente Elemente auf schmaleren Displays automatisch untereinander ausgegeben.